
- Services .
- Industries .
- Company .
Explore detailed insights, expert opinions, and updates in our blog. Stay informed, discover new perspectives, and enhance your knowledge with every read.

As businesses push for faster, more affordable digital solutions, low-code and no-code platforms have emerged as powerful alternatives to traditional software development. But while they sound similar, these two approaches serve different purposes and users.
This blog provides a truthful, practical comparison of low-code and no-code development—so you can make smart decisions based on your technical needs and team capabilities.
Low-code development involves using a visual interface to create apps, with minimal manual coding. It’s intended for developers or tech-savvy users who want to build applications faster without writing everything from scratch.
Typical features include:
· Drag-and-drop UI builders
· Pre-built templates and modules
· Ability to inject custom code when needed
· Backend integrations and APIs
Who uses low-code?
· Software developers
· Technical business analysts
· IT departments accelerating delivery
Popular low-code platforms:
· OutSystems
· Mendix
· Microsoft Power Apps
· Appian
No-code development lets users build apps without writing any code at all. It’s ideal for non-technical users—like marketers, product managers, or small business owners—who need tools to solve problems quickly.
Typical features include:
· Visual workflows
· Form builders
· Simple logic rules
· Third-party integrations via UI
Who uses no-code?
· Citizen developers
· Entrepreneurs
· Teams without engineering support
Popular no-code platforms:
· Bubble
· Glide
· Webflow (for websites)
· Zapier (workflow automation)
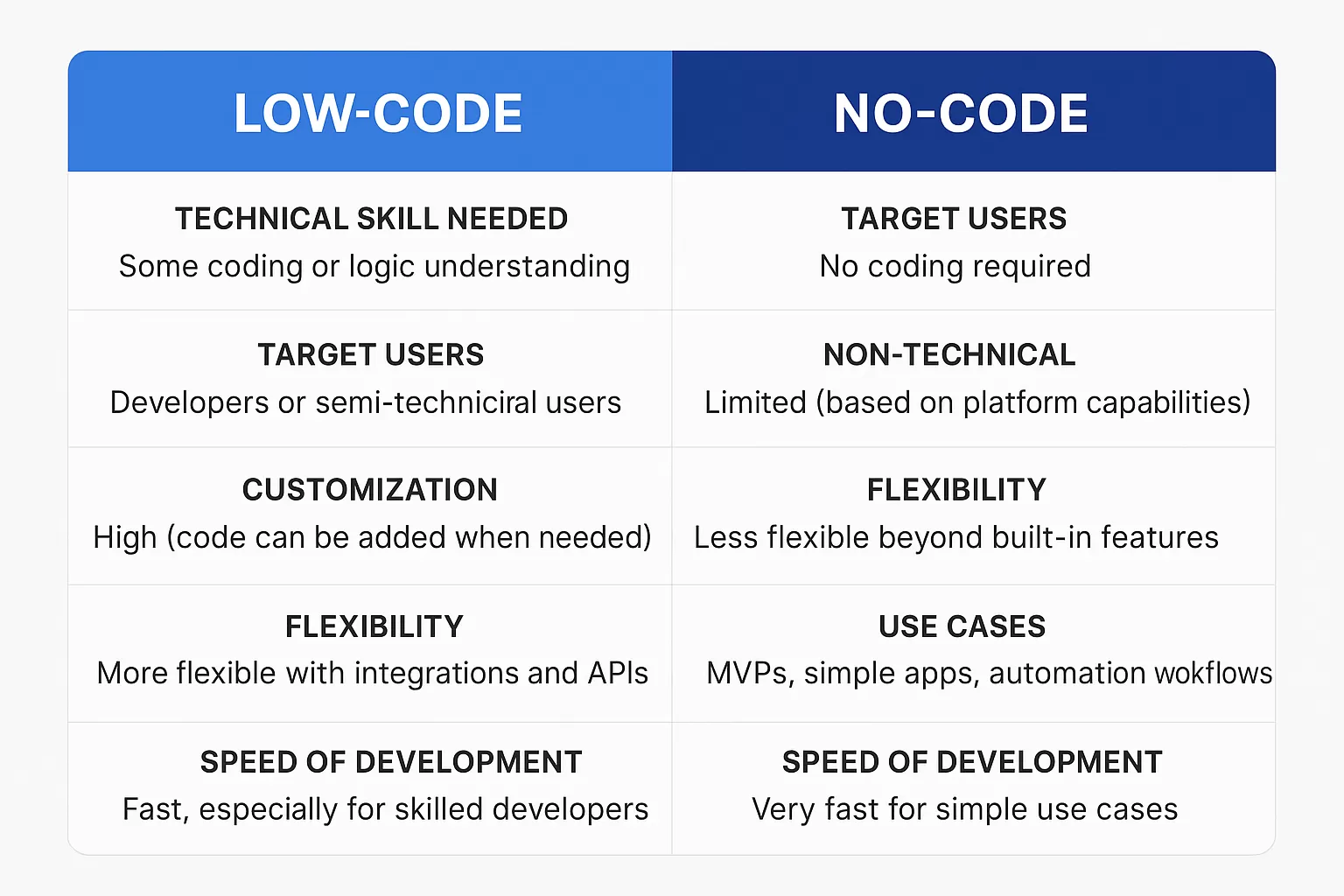
| Feature | Low-Code | No-Code |
|---|---|---|
| Technical Skill Needed | Some coding or logic understanding | No coding required |
| Target Users | Developers or semi-technical users | Non-technical users |
| Customization | High (code can be added when needed) | Limited (based on platform capabilities) |
| Flexibility | More flexible with integrations and APIs | Less flexible beyond built-in features |
| Use Cases | Complex enterprise apps, internal tools | MVPs, simple apps, automation workflows |
| Speed of Development | Fast, especially for skilled developers | Very fast for simple use cases |
Low-code is the right fit if you:
· Need to build scalable or customizable apps
· Have access to developers but want to reduce workload
· Need to integrate with existing systems or APIs
· Want a balance between speed and control
Example use cases:
· Internal dashboards
· Custom CRMs
· Workflow tools with advanced logic
No-code is ideal if you:
· Don’t have a developer on your team
· Need a quick MVP or prototype
· Want to automate tasks without IT involvement
· Are solving problems that don’t require deep customization
Example use cases:
· Landing pages
· Basic mobile/web apps
· Marketing automation workflows
· Faster development than coding from scratch
· Highly customizable
· Supports complex business logic
· Great for internal and enterprise apps
· Still requires technical oversight
· Learning curve for non-developers
· Can be expensive for small teams
· Extremely fast to launch
· Great for non-developers
· Cost-effective for small projects
· Encourages experimentation and MVP testing
· Limited flexibility and scalability
· Restricted to what the platform allows
· Vendor lock-in risk if the platform changes
Yes! Many teams combine both approaches. For example:
· A product manager builds a no-code prototype
· A developer later refines it using a low-code platform
· A hybrid model helps balance speed, scalability, and cost
Low-code and no-code tools are redefining how software is built, empowering more people to create digital products faster. But choosing the right approach depends on your team, goals, and technical requirements.
If you need speed with structure, go low-code.
If you need simplicity and speed, go no-code.
At GreatWorks Technologies, we specialize in helping startups and enterprises launch fast with the right development strategy—whether it’s low-code, no-code, or custom solutions.
👉 Get in touch today and turn your idea into a working app—faster than you thought possible.

Software Developer vs. Software Engineer: What’s the Difference?

What Is Digital Transformation? A Modern Business Guide

Top Challenges in Enterprise Application Development & Their Solutions

Complete SaaS Application Development Guide 2025

How Programming Outsourcing Works in 2025

The Psychologist Improving Education with AI Tools

How ChatGPT Saves Teachers 3–10 Hours Every Week

Empowering Financial Services with Advanced Technology

Space Debris Crisis: The Silent Threat Above Earth

Top Tech Blogs for 2025: Founders, Facts & Insights